Zhruba polovinu všech přístupů na internet mají na svědomí mobily. Podle odhadu pro letošní rok mobilní telefon používá 3,5 miliardy lidí. Je tak vcelku pochopitelné, že řada firem a služeb se na mobily už několik let soustředí a při vývoji používají přístup označovaný jako "mobile first". A koronavirová karanténí opatření, která většinu lidí uzavřela doma, způsobila častější používání mobilů na úkor desktopů a notebooků.
Rozvržení obsahu na počítači a na telefonu se víc lišit snad ani nemůže... a chytré hodinky raději nechme úplně stranou. Protože lidé zpravidla přecházejí z jednoho zařízení na druhé, musí být řešení pro oba displeje co nejpodobnější. Je přitom rozdíl, jestli kompozici, obsah a grafiku připravujete nejdříve pro mobil nebo naopak začínáte HD monitorem.
Když začínáte mobilem, pro desktop pak musíte zpravidla nějaké prvky přidávat. Když není co přidat nebo je pro vás důležité mít obsah 1:1, pak riskujete jen to, že stránky na velkém monitoru budou vypadat poněkud chudě. To se dá snadno vyřešit jednou nebo dvěma fotkami. Nebo můžeme prostě říct, že minimalismus je v kurzu.
Naproti tomu když začínáte rozvržením pro full HD monitor, budete pro mobil muset obsah osekat nebo opravdu dobře přeskládat. Pokud se vám to nepodaří, může se stát, že stránka bude na mobilu nepřehledná nebo příliš dlouhá a bude se na dotykovém displeji špatně ovládat.
Z hlediska designu je tedy výhodnější začít mobilním rozvržením. V čem je háček? V ústupcích, které musíte udělat nejpozději ve chvíli, kdy se začne kreslit hrubý návrh nové stránky či webu (wireframe). Mobil má totiž řadu limitů:
Proto je příprava pro mobilní zobrazení náročnější než pro desktop. Na druhou stranu, když se to podaří, máte vyhráno. Na počítači už to bude jednodušší.
Responzivní znamená reagující. Toto slovo máme dnes výhradně spojené s rozložením webových stránek, které reaguje na výstupní zařízení a přizpůsobí se mu. Převod může být více či méně automatický, záleží hlavně na tom, kolik jste ochotni investovat do uživatelského zážitku na různých zařízeních. Pojďme se podívat na dva příklady, kdy můžete jít nad rámec běžné responzivity:
Pokud už při výběru nebo pořizování fotek myslíte na to, kde budou použité, bod pro vás. I tak se ale může stát, že budou použité ve formátech, které vás na začátku nenapadly. Nejde přitom jen o kompozici, ale i pohledovou vzdálenost a úroveň detailu. Dobrá fotka pro web má jeden hlavní motiv a kolem něj prostředí, které dodává kontext a hlavní motiv v něm ukotvuje. Vaším cílem je, aby byl motiv dostatečně zřetelný na velkém monitoru i na mobilu. Zároveň se nechcete v menších formátech vzdát kontextu, který je často stejně důležitý, jako motiv sám.

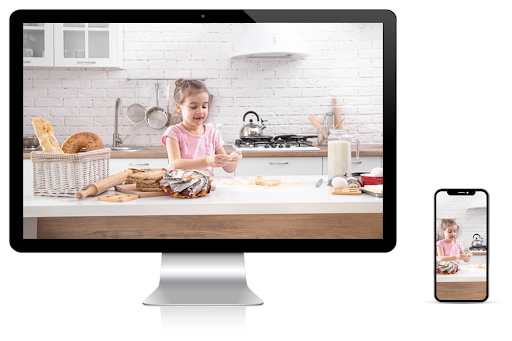
Ukázka univerzálně použitelné fotografie. Hlavním motivem je malá kuchařka, kontext dodává vybavení kuchyně a okolní předměty. Původní fotka je na šířku, na velkém monitoru tedy dobře vyzní. Zároveň fotograf pojal kompozici jako celek a děvče tedy není na displeji nepřirozeně veliké. Na mobilu působí výřez přirozeně, stále je vidět dostatek kontextu, aby bylo na první pohled jasné, o co se jedná. Malá kuchařka je zde dostatečně veliká, takže divák vidí její zaujatý a soustředěný výraz.
Loga, ikony a ilustrace nejsou univerzálně použitelné ve všech velikostech. Jde hlavně o míru prokreslení a množství detailů. Řešením je rozkreslit jeden motiv alespoň ve dvou verzích:
miniaturu v malé velikosti
prokreslenou verzi pro zobrazení ve větší velikosti
Když se to připraví s citem, budou obě varianty na první pohled příbuzné. V logo designu se velikostní řady připravují běžně, u ikon a ilustrací se s responzivitou setkáte jen výjimečně. Náklady na přípravu jsou přitom zanedbatelné.
Na závěr trochu Pixmaní inspirace:

Autor:
.png)
Honza Mikulec
UI / UX designer
Jsem hlasem vašich zákazníků a udělám všechno pro to, aby se jim váš web nebo aplikace dobře používaly. Pomůžu vám projekt vymyslet, připravím jeho architekturu a když budete chtít, tak vám ho i nakreslím. Jsem zastánce Design Thinking metodiky, která se mi v praxi mnohokrát osvědčila jak u malých úkolů, tak u projektů skutečně složitých a komplexních. Jako designer tíhnu k minimalismu, ale pokud váš zákazník očekává diskotéku, zvládnu i to. Určitě.
Další PIX_UX články:
PIX_UX: Když za vás mluví zákazník aneb social proof
Zaujal vás článek? Potřebujete převést starý web na responzivní nebo vytvořit kompletně nový? Honza je tu pro Vás a rád poradí.