Přemýšleli jste někdy o tom, jaký je vlastně smysl animací v digitálním prostoru? Často jsou velmi krátké a drobné, nejsou to žádné animované pohádky. Říkají nám, že se něco děje, že se to děje správně a navozují příjemný pocit. Jejich význam v UX webů a aplikací stoupá. Proto si musíme dát pozor, abychom v opojení animacemi nesáhli vedle.
Průměrný návštěvník webových stránek nemá přehled o technologickém řešení stránky, ale zcela přirozeně vnímá:
- jak stránka působí
- jak rychle se načítá
- jestli ho na stránce něco ruší, odvádí jeho pozornost od toho, kvůli čemu přišel
Abychom měli před průměrným návštěvníkem náskok, podíváme se do zákulisí webových animací. Rozhýbané GIFy ustupují do pozadí, aby udělaly místo novinkám. První z nich si říká Lottie. Už jste o ní slyšeli?
Seznamte se: Lottie
Lottie je vektorová animace se spoustou výhod:
- Je velmi „datově malá“ (zhruba 7x menší než podobný GIF), načítání je tak rychlé.
- Je nenáročná na přehrávání, zvládnou ji i méně výkonná zařízení.
- Přehrávání je plynulé, s frekvencí 60 snímků za sekundu.
- Není potřeba animaci optimalizovat pro různé prohlížeče a zařízení.
- Široká podpora napříč platformami (kromě e-mailů).
- Snadná úprava s nízkými náklady – grafik upraví, kodér nasadí.
- V jakékoliv velikosti animace nedochází ke ztrátě kvality.
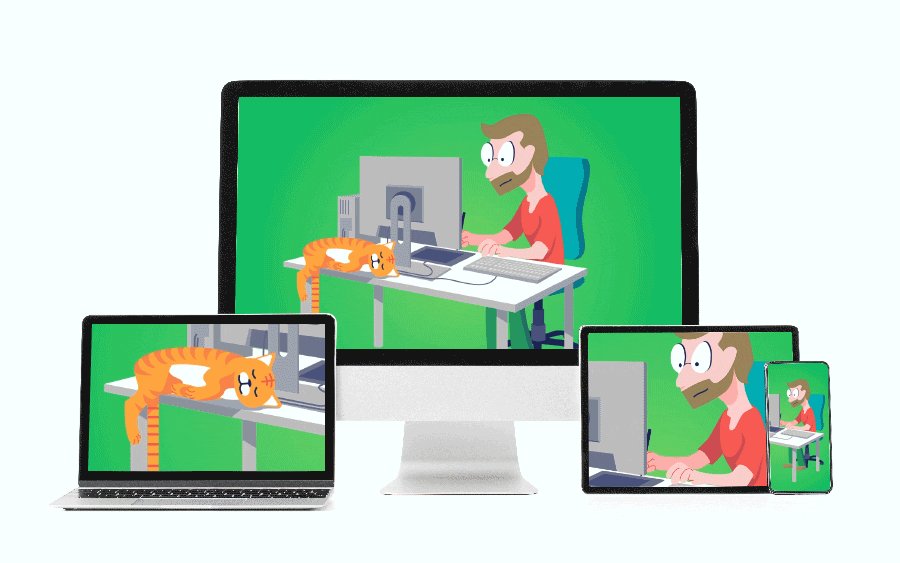
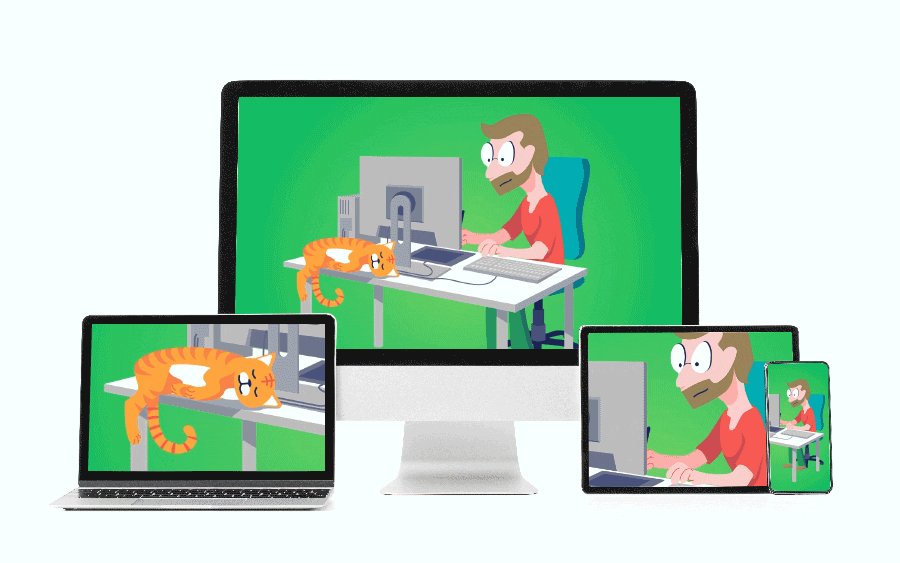
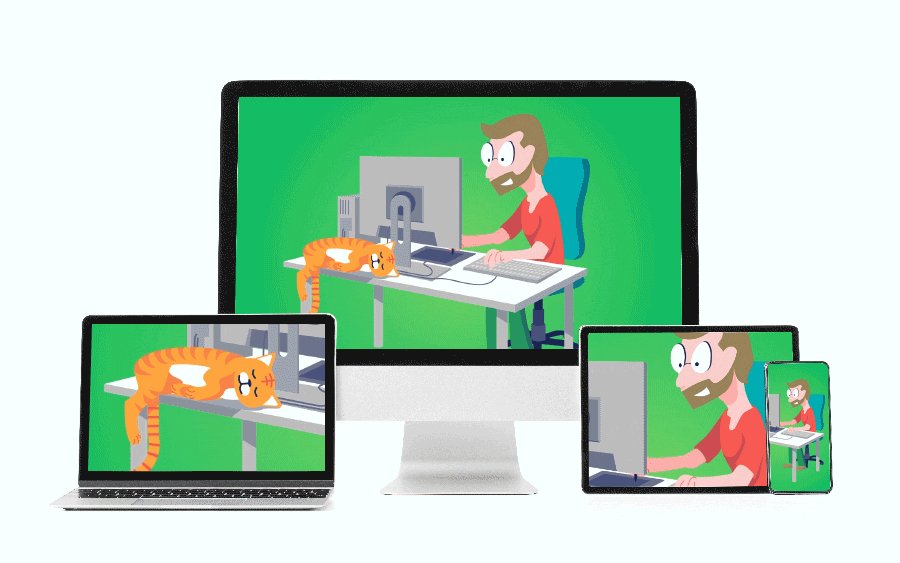
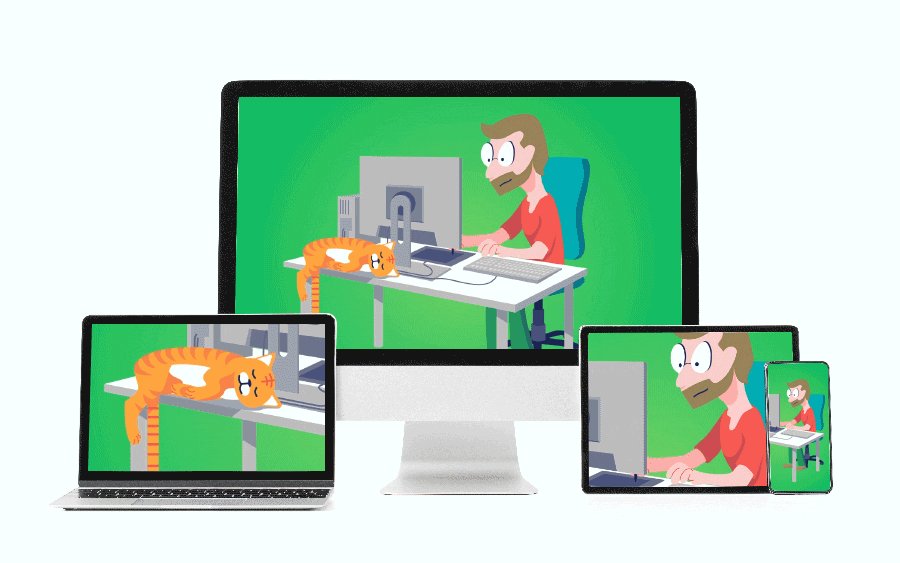
![]() Porovnání klasického GIFu o frekvenci 12 snímků za sekundu (vlevo) a Lottie animace o frekvenci 60 snímků za sekundu (vpravo)
Porovnání klasického GIFu o frekvenci 12 snímků za sekundu (vlevo) a Lottie animace o frekvenci 60 snímků za sekundu (vpravo)
Lottie animace se od GIFu na první pohled příliš neliší. Jedná se o moderní formát obsahující primárně vektorovou animaci, ale lze pracovat v podstatě s jakýmkoli obrázkem či fotografií. Hodí se tedy nejen jako drobný animovaný feedback doprovázející interakci uživatele s webem, ale i jako samostatná větší animace, která se dá do pohybu třeba při scrollování stránkou.
Animace může obsahovat několik různých stavů, které reagují na události na stránce. Toto chování je plně v rukou kodéra. Například se část animace přehrává ve smyčce a po kliknutí uživatele se spustí zbytek animace. Animace může reagovat na různé akce, jako je kliknutí, pohyb kurzoru, scroll nebo třeba zastavení scrollu. Může se pak přehrávat dopředu, pozpátku, pozastavit, přehrávat po krocích a podobně.
Nejčastěji se setkáte s Lottie animacemi vytvořenými v programu Adobe After Effects, ale dnes už existují i další aplikace, které s tímto formátem umí pracovat, například Haiku Animator. A když je řeč o formátu: že jste se právě setkali se souborem obsahujícím Lottie animaci, to spolehlivě poznáte podle přípony .json.

Rive - bezplatný rival Lottie
Další možností, jak oživit web animacemi, je Rive. Tenhle jednoduchý webový animační nástroj je v základu zdarma a zvládá bez větších problémů běžné animační úkony včetně plynulých nájezdů, zrychlení a zpomalení animace (easing).
Oproti Lottie má navíc možnost pracovat s kostrou (bones), jeho předností je proto animace postav. Pokud chcete rozhýbat vlastní grafiku, Rive si hravě poradí s importem souborů SVG. Výstupem je pak vlastní formát a animace se na webu přehrává, stejně jako Lottie, pomocí vlastní javascriptové knihovny.
Nespornou výhodou téhle animační metody je tedy online aplikace zdarma bez nutnosti použití placeného software.
Za co nemůže Rive ani Lottie
Bez ohledu na formát, pravidla pro používání animací v rámci dobrého UX zůstávají stejná. Animace by měly být plynulé, neměly by agresivně měnit barvy, blikat nebo měnit velikost či pozici, v opačném případě by mohlo jít o vážný problém v rámci přístupnosti stránky.
V jednu chvíli by se ve „viewportu“ uživatele (na viditelné části stránky) v ideálním případě neměla odehrávat více než jedna animace. V případě, že se animací postupně odehrává více, měla by mezi nimi být dostatečná časová prodleva. Pokud má animace poskytnout feedback uživateli o provedené akci, měl by být jednoznačný. Aby bylo naprosto jasné, jestli vše proběhlo OK, nebo se něco se nepovedlo.
Pixman & Lottie
Snadnost tvorby a použití Lottie animací nás v Pixmanu zaujala, a proto se této technologii věnujeme i v rámci našich klientských projektů. Rádi nějakou vytvoříme i pro vás.


.jpg)